译自 Why Rounded Corners are Easier on the Eyes by anthony
如今,设计师大量使用圆角以至于这看起来像是工业标准而非什么设计趋势。圆角不仅被应用在软件用户界面上,也同时被应用到硬件产品的设计上。那么是圆角的什么方面使得它们如此流行?确实,它们看起来很吸引人,但原因远不仅如此。
人眼处理圆角更容易
任何人都能意识到圆角艺术上的美感,但不是每个人都能准确的解释这种美感从何而来。这个问题的答案其实就在于你的眼睛。
一些专家说,眼睛更容易接受圆角矩形而不是直角矩形,因为圆角矩形在视觉过程中更易认知。中央凹(fovea centralis,是视网膜中视觉最敏锐的区域)在处理圆形时最快,处理边缘则需要涉及更多的大脑中的“神经影像工具”[1]。于是,人眼处理圆角更容易,因为它们看起来比普通矩形更接近于圆。
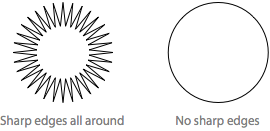
巴罗(Barrow)神经学研究所完成的关于“角(corners)”的科学研究发现,“角的突显性感知与角的度数的线性变化,锐角比钝角产生更强的虚幻的突显性”[2]。换句话说,角越锐利,看起来就越显而易见。而角出现的越凸显,就越多对视觉过程产生影响。
哪个看起来更容易?

我们更适于圆角
另一个关于为什么我们的眼睛更适合圆角,这与我们如何使用在物理世界中的日常物品更为相关[3]。圆角无处不在。当还是孩子的时候,我们就很快学到尖锐的东西有危险,而圆润的东西才比较安全。那也是为什么当一个小孩在玩一个球的时候,大多数家长不会惊慌。但是如果小孩在玩一个叉子,父母会因为担心孩子伤到自己而把叉子拿走。这激起了对于锐利的边缘的神经科学所谓的“回避反应” 。因此,我们倾向于“避免锋利的边缘,因为在自然界中,它们可以构成威胁”[4]。
你相信哪个可以拿给你的孩子?

圆角使得信息更易于处理
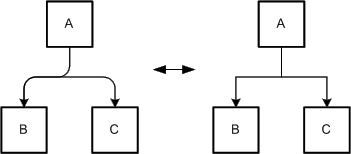
圆角对于地图和图表更有效果,因为它们使得我们的眼睛更容易跟随着线条,它更好地适合了头部和眼睛的自然运动[5]。锐角将你的视线从线径上移开使得你在线径改变方向时仿佛经历一种突然的暂停。但是圆角,则引导你的视线平滑地连续地在边角上过渡。对你来说哪个更舒服?

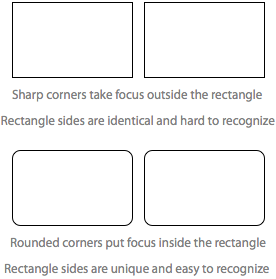
圆角在内容容器上也很有作用。这是因为圆角向内指向矩形的中心。这会突显矩形内的内容。这也使得当两个矩形并排时,我们更容易分清哪一条边属于哪一个矩形。尖角指向矩形的外部所以对内部的内容突出相对更少。尖角也同时使得两个矩形并排时区分它们的边界变得相对困难。因为每个矩形都是完全相似的直线条。而圆角矩形的临近边都不相同因为这些线只曲向其所属的矩形。

结论
关于圆角更适合眼睛还有更多可以说。我们的眼睛处理圆角不仅更容易,圆角也同时使得信息更易被处理。毫无疑问圆角很吸引人,但上述这些使得使用圆角更加有理由。现在当你与客户谈论圆角的时候,你可以告诉他更多,而不仅仅是因为“圆角看起来很漂亮”。
参考资料
[1] 圆角矩形的实现
[2] 闪烁增强对比度时角的凸显性与角度的线性变化
[3] 为什么我们喜爱圆角
[4] NeuroFocus研究揭示Gap的新Logo哪里错了
[5] FMC的可视化指南
译后语
第一次翻译这类文章,感觉难度比起前端技术类要高,因为出现了很多其他领域的专业术语,而这些术语我并不熟悉,需要重新查阅资料。UX的文章很大程度上有一种共同的特点,就是看完之后似乎并无所获,很多都是显而易见的。然而并不是每个人都清楚地知道为什么,并且在可能出现的下一个项目里怎么做。
本文中提到了圆角的诸多优势,但即使其再有优势,任何一样东西都不应该被滥用。从形状上说,直角和圆角相辅相成。很多交互设计里,圆角都专门被用在按钮、tab,特别是按钮。将按钮从各种直线分割的内容块里快速地用独特的形状表现出来很有必要,而圆角,将用户的视线聚集在按钮的本身内容上,并暗示按钮的“安全性”,这对吸引用户点击的注册按钮、促销Landing上的分流链接等额外重要。这也是为什么,有些设计里按钮明显突兀,和整体设计不合。
作为前端,我向来讨厌圆角,尽管CSS3只需要一句代码。但不可否认,直角的严谨性和专业性可能适合大部分Programmer。

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。