自从尝试做了swordis主题之后,对wordpress的主题也有所认识。于是决定做一个自己的主题。并且这次和上次不同,是很认真地要做完的。名字还没有想好,但是目标很明确:
这些天从睁开眼睛开始我就在思考怎么把这个新的主题写好。主要考虑的是线条和颜色,实际上和篆刻类似,如何把自己其他方面的知识应用进去,就是这次的主要问题。
最大的挑战应该还是来自IE6的,因为这次不能写违规的hack,也不能用IE的私有属性。其实早该如此,IE6虽然仍旧苟延残喘,但是终究会被历史的洪流冲走的,我坚信这IE8成为下一个IE6的时代的来临。
前端工作类似一道工艺,相同的设计,工艺不同,价值也会天差地远。
上次试作的主题,设计用了半天,HTML化也是半天,总共才一天时间,加上才第一次做主题,自然漏洞百出。虽然大的问题暂时也没有,但是代码级别差距很大。这次截然不同,纯CSS,没有设计直接写,但是style.css我已经写了2天有余,到现在也仅仅只是有一个框架。期间数易其稿,多次改动整个布局。
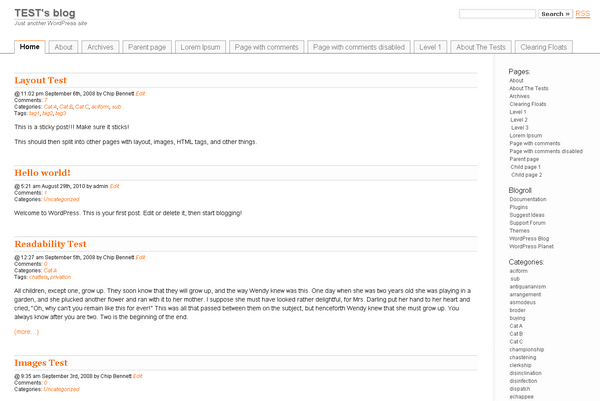
现在就是主题单元测试的内容,相当周到。有多层次的页面,有混合布局、超长、超短、甚至是无标题或者无内容的文章,也有超多分类、标签的极限测试,还有何种视频嵌入,总之是应有尽有。

这次着眼于快速、准确的CSS,同时也要关注可访问性。当前使用的主题(bito)是我非常喜欢的,但也有很多缺点。这次要尽可能级联样式,并尽可能利用默认UA样式。对于这种轻量化CSS编写,CSS Rest 显得多余所以没有用。把文本字体定为14px左右(0.88em),这样看起来才不会累吧~虽然其实主流浏览器都支持缩放,但是似乎使用这种功能的人的比例并不多。
前天粗粗看了下prototype的源码,感受颇深。这个核心框架的很多JS写法,都给了我很多启发。所以这次也打算用写JS提升下体验,尽管自己不在行。
精炼的代码,无论是C,JS之流的语言,还是CSS、html这类非语言,都应如wordpress本身所倡导的那样“代码如诗”。我很期待着自己的这个主题,期待着自己也能创造行云流水的布局,期待着自己也能哼出一段蹩脚的小诗~

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。